Variable font reacts to music

Within the framework of the subject Tipogafría y edición experimental that I lecture at the Escuela Superior de Diseño de Madrid, one of the students has developed the project named Typotone.
Taking into account that Typography is undoubtedly the most specific component of Graphic Design, the subject is oriented to develop a typographic project focus on the visual, cultural and technological fields. The student proposes its line of research regarding typography as an interactive element that can be oriented to the TFG (Final Bachelor Thesis) or to the promotion in events related to typography.
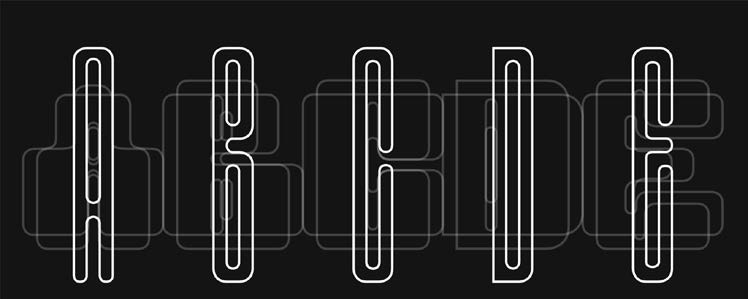
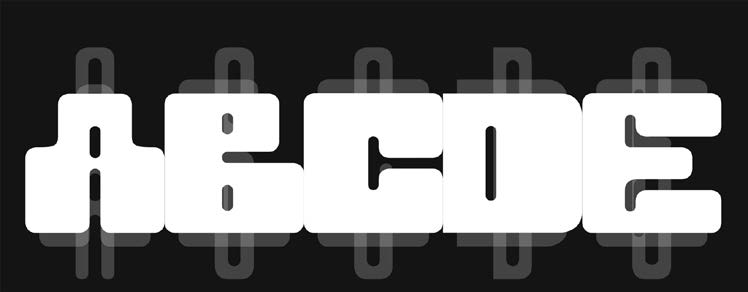
The proposal of the Typotone project, developed by the student María González Martínez de Aragón, has been to design a variable font to represent sound, in order to apply it to the design of the identity of a music festival, or of an institution related to music. Here we can see some of the results:
As can be seen in the videos, the project explores the communicative capacities of typography on a connotative level. The use of typography as an expressive and plastic resource beyond its functional aspect of transmitting a message has already been explored with great success and on many occasions in the world of visual communication. However, the value of the project lies, thanks to the possibilities offered by variable fonts, in converting typefaces into an element that interacts synchronously with an external stimulus, in this case the frequency of a song.
Without a doubt, this approach places typography in a field that until now has been little explored by interactive design, allowing it to vary from certain parameters predefined by the designer and improve the process of meaning with the user.
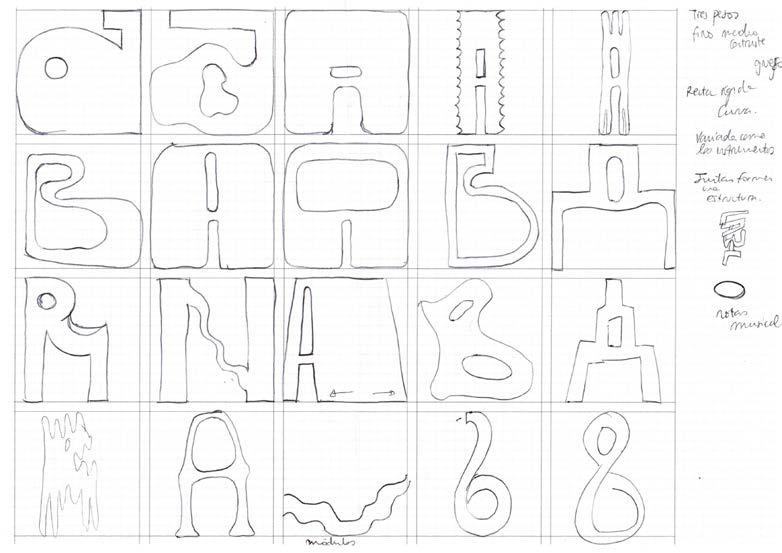
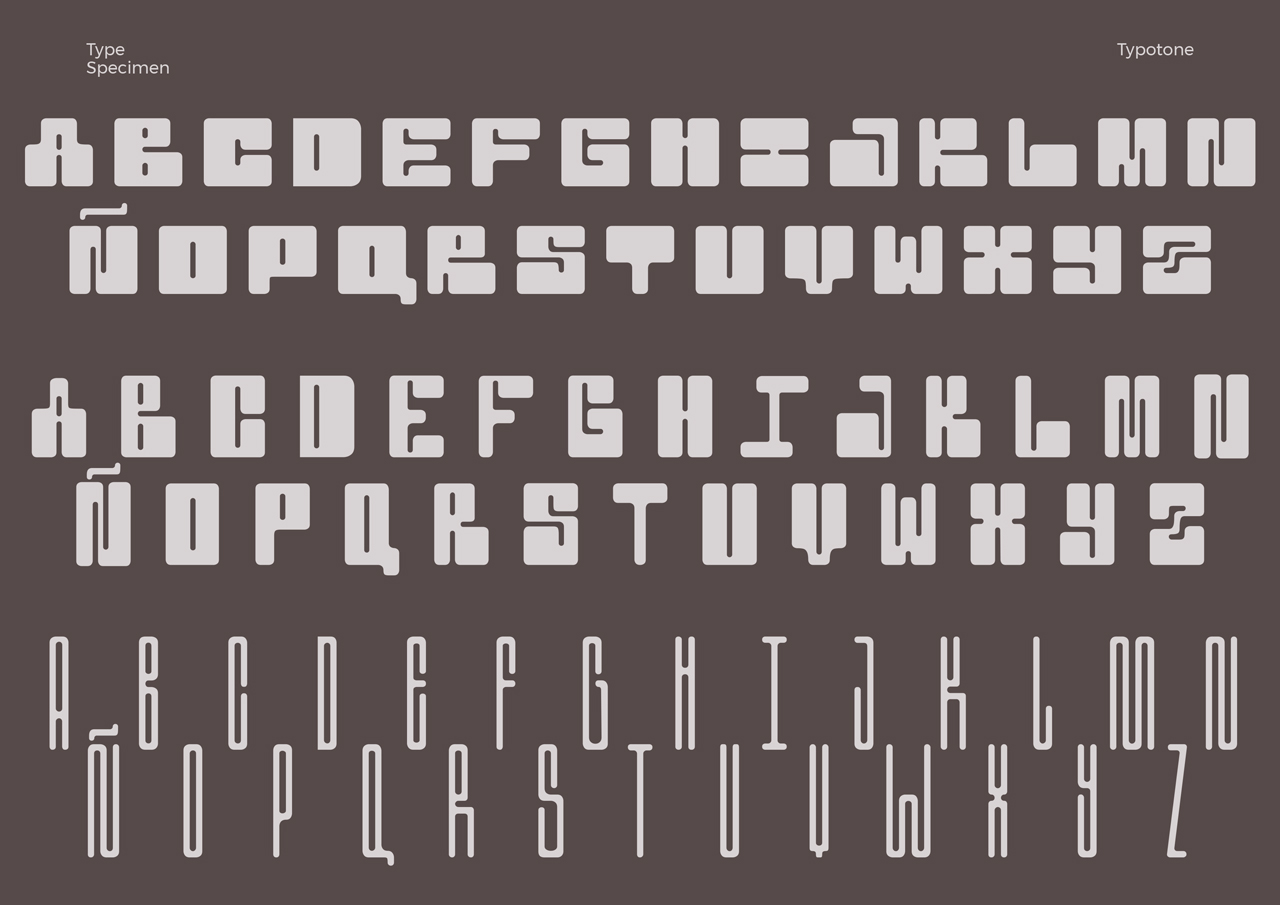
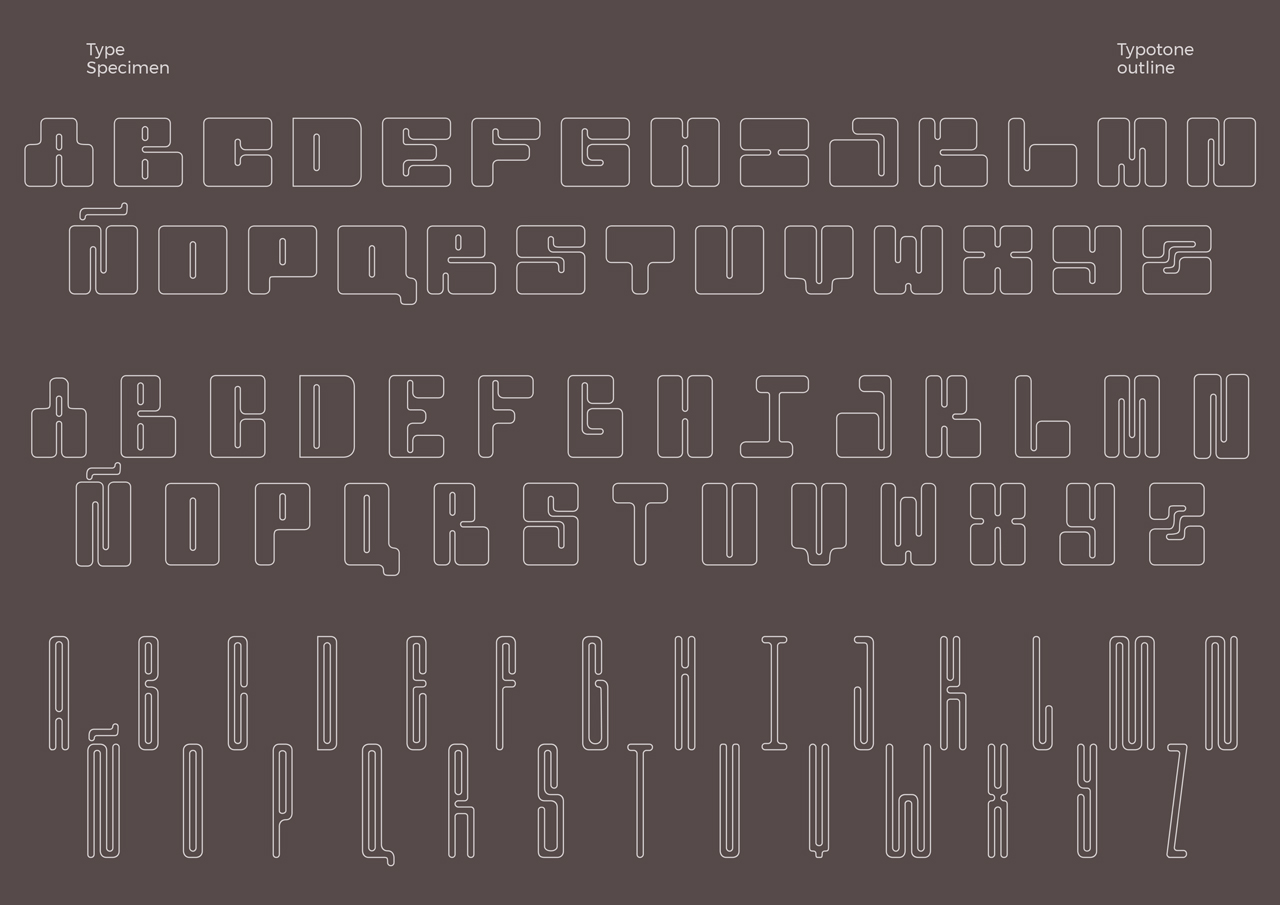
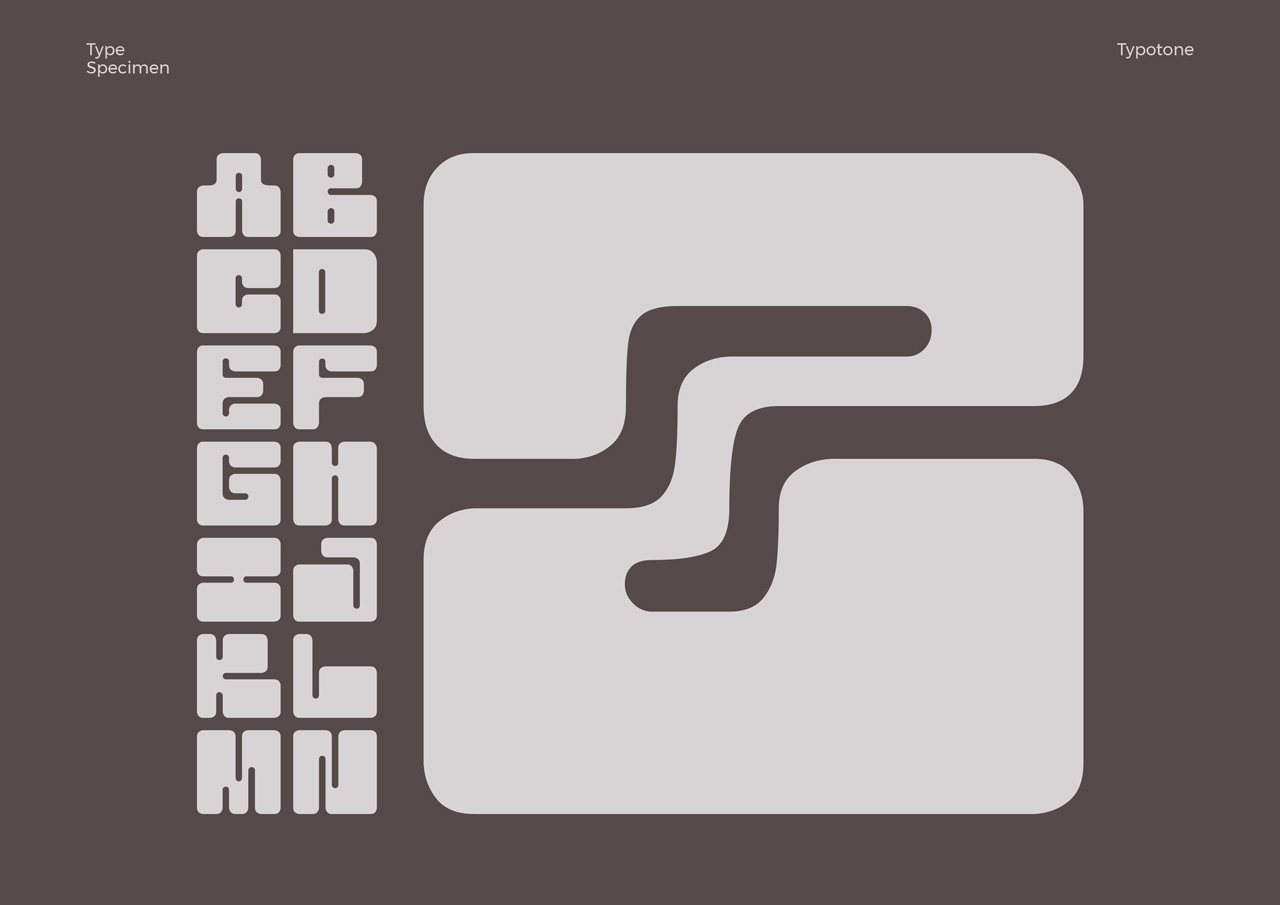
Maria also designed the entire variable font for the project using Glyphs. In the following screen-shots we can see part of the process and the final result including the character map.